Designing and integrating a GraphQL API with Node.js and React.js
GraphQL is an efficient alternative to traditional REST APIs for building modern web applications. Its flexible query language and runtime enable clients to request only the needed data, reducing bandwidth and improving performance. When paired with Node.js on the backend and React on the frontend, GraphQL allows developers to build highly efficient and scalable applications. Node.js is a fast and lightweight runtime for implementing the GraphQL API, and React’s component model complements GraphQL’s query language.

What is GraphQL API?
GraphQL, a game-changing query language and API runtime, was created by Facebook for internal use in 2012 and released to the public in 2015. By enabling clients to fetch only the data they specifically need, GraphQL minimizes unnecessary data retrieval, thus boosting overall performance. This contemporary data retrieval method is frequently compared to REST, emphasizing its superior flexibility and efficiency.
Key components:
- GraphQL queries: Enable clients to request precise data for customized responses.
- GraphQL mutations: Essential for manipulating or creating server data.

What is GraphQL Query?
Experience the power of a GraphQL query, a streamlined read operation that empowers clients to extract precise data from a GraphQL server. By enabling users to request only the data they need, it eradicates the common issues of over-fetching and under-fetching present in traditional REST APIs.GraphQL features three primary operation types: queries, mutations, and subscriptions.
Experience the power of GraphQL queries:
- Precise Data Fetching: Tailor your data retrieval by specifying which fields to retrieve, optimizing data transfer efficiency.
- Hierarchical Structure: Easily understand data relationships with a query structure that reflects the shape of the returned data.
- Strong Type System: GraphQL APIs enforce a robust type system, guaranteeing that clients request valid data types and receive dependable results.
Basic Structure of a GraphQL Query:
A standard GraphQL query consists of the following components:
- Operation Type: This indicates the type of operation being carried out, such as a query, mutation, or subscription. For instance:

- Fields: These specify the data that will be fetched. In the given example, the fields “name” and “gender” are requested for the character entity.
- Arguments: These are optional parameters that can be provided to fields to filter or customize the returned data. For example:

Designing a GraphQL API with Node.js:
Involves several steps, from setting up your environment to defining your schema and resolvers. Below is a comprehensive guide to help you through the process.
Setting Up Node.js Environment
1.Create a New Project:
Start by creating a new directory for your project and initializing a new Node.js application.

2.Install Required Packages:
You will need to install several packages, including Express and Apollo Server, which simplifies the process of building a GraphQL server.

3.Set Up Basic Server:
Create an index.js file to set up your Express server with Apollo Server.

Defining schema
GraphQL uses a schema to define the types of data that can be queried. Use the GraphQL Schema Definition Language (SDL) to define your schema.
1.Create Type Definitions:
In the same index.js file, define your types and queries

2.Create Resolvers:
Resolvers are functions that resolve the data for each field in your schema.

Enhancing your API
To improve your API, consider the following enhancements:
1) Mutations: Implement the ability to create, update, and delete data from clients.
2) Error Handling: Ensure proper error handling to manage exceptions and display meaningful error messages.
3) Authentication: Secure your API and manage user sessions with JWTs (JSON Web Tokens).
4) Database Integration: Connect your API to a database (such as MongoDB) to persist data, rather than using in-memory storage.
Integrating a GraphQL API with React.js:
GraphQL and React provide a solid foundation for developing dynamic applications. This integration enables a declarative approach to fetching and manipulating data, potentially improving performance and user experience.
Setting Up React Project
1.Create a new React application using Create React App:

2.Install Apollo Client and GraphQL:

Connecting to a GraphQL API
1.Create an Apollo Client instance:
In your src/index.js file, set up Apollo Client by specifying your GraphQL endpoint:

Fetching Data with Queries
To fetch data, you can use the useQuery hook provided by Apollo Client. Here’s an example of how to implement it:
1.Create a query:
Define your GraphQL query using the gql tag

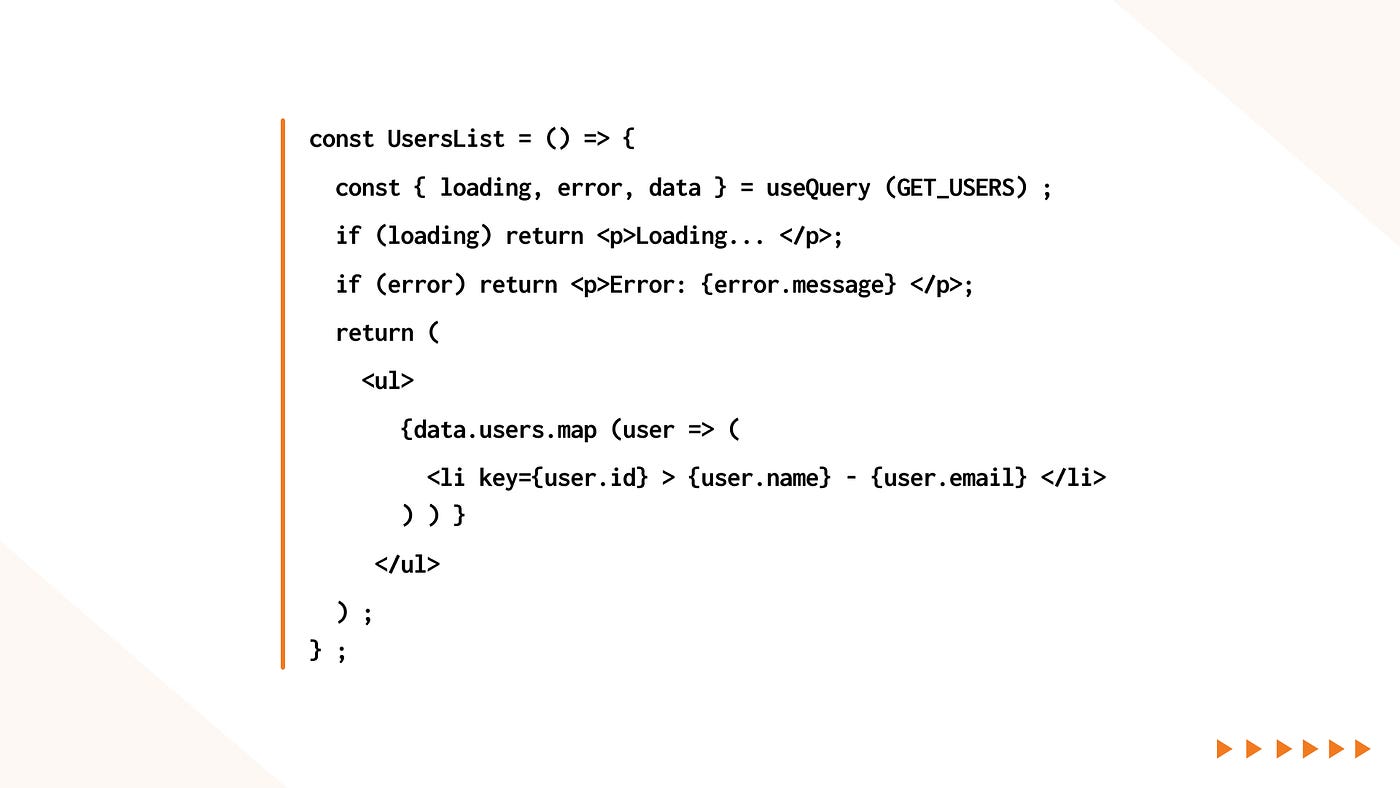
2.Use the query in a component:
In your component, call the useQuery hook to execute the query

3.Render the component:
Finally, include the UsersList component in your main App component

In our blog, we explore GraphQl integration with Node.js and React.js. Learn how to set up a robust GraphQL server using Node.js and Express and harness the potential of React and Apollo Client for seamless interaction with the GraphQL API. By the end of the post, you’ll be ready to build dynamic, data-driven applications.
 Keval Shah
2 Aug 2024
Keval Shah
2 Aug 2024
 US +1 (630) 296 6606
US +1 (630) 296 6606
 India +91 (79) 48904529
India +91 (79) 48904529
 Poland +48 (730) 059 665
Poland +48 (730) 059 665
 reach@techforceglobal.com
reach@techforceglobal.com

 Calendly
Calendly
 LinkedIn
LinkedIn
 Whatsapp
Whatsapp
 Fintech
Fintech
 Education
Education
 Ecommerce
Ecommerce
 Healthcare
Healthcare
 Travel and Hospitality
Travel and Hospitality
 Public Sector
Public Sector